jueves, 21 de septiembre de 2017
jueves, 14 de septiembre de 2017
ESTRUCTURA SELECTIVA SIMPLE
La computadora procesa la rutina siguiendo el flujo lineal descendente, y al llegar a una sentencia IF ... THEN se plantea una condición; si esta es verdadera, se ejecuta el bloque de instrucciones que están asociadas a la sentencia THEN; en caso contrario, continua el proceso de la línea principal de las instrucciones.
La estructura permite analizar tantas instrucciones como necesites, tal como se muestra en el ejemplo de la solución de una estructura de programación selectiva simple:El director de la escuela te pide que crees un programa que seleccione a los alumnos para formar el equipo del colegio para participar en la Olimpiada de las Ciencias; la condición que establece es que el promedio de las materias de español, matemáticas, ciencias e historia debe ser superior a 9.7.
Tu analisis arroja el siguiente resultado:
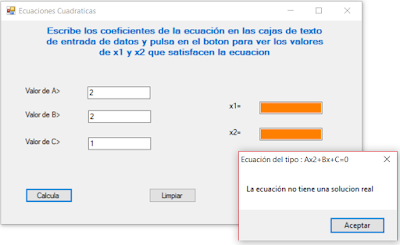
1. La interfaz de usuario debe tener los controles que se muestran:
Dos cajas de grupo, diez etiquetas, cinco cajas de texto y dos botones de pulsación, uno para limpiar los valores y comenzar otro calculo y el otro para calcular el promedio. El diseño va por tu cuenta.
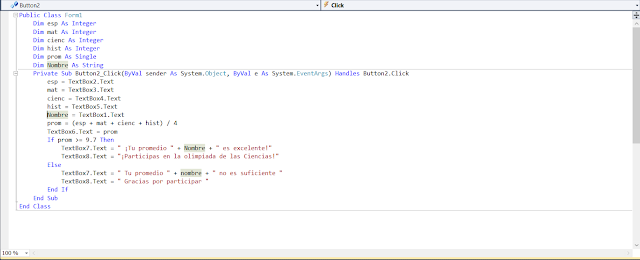
2. La ventana de código debe tener los siguientes elementos:
Declaración de las variables. No importa que letras asignes a las variables.
En la etiqueta IbIMensaje1 la propiedad text toma el valor alfanumérico asignado, "nombre"¡tu promedio es excelente!
En la etiqueta IbIMensaje2 la propiedad text toma el valor alfanumérico asignado, ¡Participas en las olimpiadas de las ciencias!
Observa que el código se han incluido comentarios (en verde), que comienzan con un apostrofe o comilla.
miércoles, 13 de septiembre de 2017
TUTORIAL
Para la realización de esta actividad lo primero que se tuvo que hacer fue como siempre iniciar una sesión en visual basic seleccionando la opción Aplicación de Windows Forms, después colocamos como nombre "Mi primer proyecto".Después se tuvo que modificar manualmente el tamaño del formulario en el cual trabajaríamos, dejando un tamaño de 600 pixeles de ancho por 400 pixeles de alto.
Más adelante modificamos las propiedades del formulario, agregando nuevos valores que nos fueron indicados en el libro, al terminar de asignar los nuevos valores se agregaron distintos controles al formulario que de igual forma nos señalo el libro, intentando así acomodarlos de manera lógica ya que eso nosotros teníamos que elegirlo.
Seguido de eso se busco una imagen de nuestro gusto y se coloco en el control PictureBox1 que fue agregado anteriormente en nuestro formulario y asignándole un tamaño de 160 * 110 pixeles, el insertar una foto era algo nuevo por lo que fue de importancia seguir los pasos que se indicaron en el libro para que así nos quedara de la manera adecuada.
Por ultimo lo guardamos todo con el nombre de "Mi primer proyecto" y así finalizo la actividad.
martes, 12 de septiembre de 2017
miércoles, 6 de septiembre de 2017
Suscribirse a:
Comentarios (Atom)